Нужен ли адаптивный дизайн для продвижения?
Разработка дизайна - это не только отрисовка на сайте красивой картинки и ярких кнопок “купить”. Это - создание ресурса, привлекательного, удобного во всех отношениях для пользователей. Для тех, кто просматривает страницы с десктопа, для тех, кто заходит в интернет со смартфона или планшета.
Вспомните, вы наверняка не раз заходили с мобильного на безнадежные страницы. В поисках нужной строчки (кнопки, ссылки) вы увеличивали экран, скроллили, крутили-вертели в руках гаджет. И, в конечном итоге, раздраженно покидали сайт, забыв, зачем туда заходили. Или искали страницы других компаний, которые заранее побеспокоились о нервной системе своих посетителей (и собственной конверсии, безусловно) и адаптировали ресурс под формат любых устройств.
Сегодня мы остановимся на адаптивном дизайне. Поговорим о том, что это такое, зачем он создается и какова его роль в продвижении онлайн-проекта.
Что такое адаптивный веб-дизайн
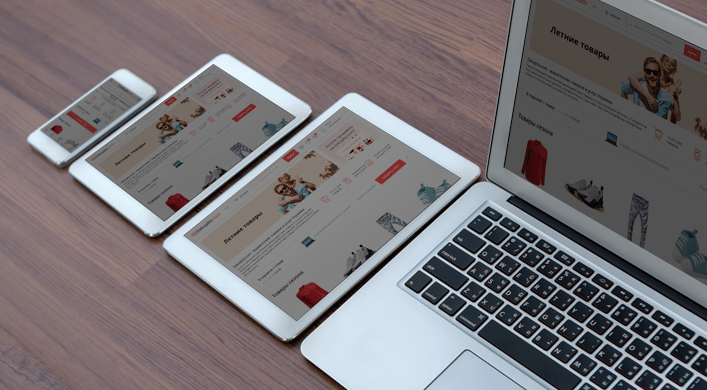
Его задача - сделать так, чтобы посещать сайт было комфортно со всех устройств. Основной функционал, важная информация, кнопки действий - все должно читаться и быть доступно для маленьких экранов и больших мониторов.
При адаптированной верстке ресурс автоматически определяет габариты, тип экрана пользователя, подстраивает вид элементов (кнопки, ссылки, контент) под тот девайс, с которого посетитель попал на ваши страницы.
В сайтостроении такой дизайн имеет несколько типов. При одном - кнопки и функциональные элементы масштабируются, в зависимости от размера экрана пользователя. При использовании других типов адаптивной верстки колонки переезжают вниз, или страницы принимают немного другой облик. Общее у них одно - на любом экране в любой операционке посетителю доступен весь функционал ресурса.
Отличие адаптивной верстки от мобильного приложения
Популярные ныне мобильные приложения - тоже функциональная версия для “младших братьев” ноутбуков. Но их не надо путать с веб-дизайном, который умеет подстраиваться под ситуацию. Мобильные версии создаются для переносных устройств, при этом разработчики вынуждены выпускать отдельные версии для разных операционок.
Но на этом недостатки приложений не заканчиваются.
- Их нужно устанавливать. А зачем слабо заинтересованному пользователю так переутомляться и “засорять” свой гаджет? Только если желание применять приложение совпадает с возможностью потратить несколько минут на его установку.
- Раздельный трафик. Статистика посетителей в приложении и на сайте ведется по принципу “мухи - отдельно, котлеты - отдельно”. В результате, трафик приложения формально уменьшает посещаемость портала.
- Интеграция - синхронизация. Версия для мобильников функционирует отдельно от основного проекта. Наполнение приложения требует дополнительных ресурсов. Вам нужно либо синхронизировать сайт и версию для гаджетов, либо отдельно заливать контент на основной ресурс.
Адаптивный дизайн, в отличие от мобильных версий, имеет тот же адрес, что и главный портал. У них общее исполнение, контент, одна на двоих система управления.

Адаптивный дизайн и продвижение
Эффективная раскрутка сайта в сети невозможна без юзабилити ресурса. Он должен быть полезным пользователям и не вызывать нервной дрожи, если они заходят к вам со смартфона.
На сегодняшний день адаптированные сайты быстрее и чаще оказываются в ТОПе выдачи. Причин тому несколько:
- Поисковые роботы выдвигают вперед удобные ресурсы. Поисковики при выдаче результатов по запросу с мобильника отдают предпочтение адаптивной верстке. Чтобы пользователи получали информацию в удобном для себя виде.
- Универсальная верстка не плодит дубли. Мобильная версия обитает на собственном поддомене, поэтому контент на основном сайте непроизвольно дублируется. А это ох, как не любят поисковики. Мало что хорошего можно ожидать при ранжировании. Адаптивный дизайн избавляет от проблемы дублей.
- Адаптивный дизайн и основной сайт размещаются по одному адресу. И показатели трафика у них суммируется, что дает преимущество проекту перед поисковыми системами.
-
Минимум отказов. Мобильные приложения всегда имеют упрощенный вид и не обладают всей информацией, которая размещена на самом сайте. Кроме того, функциональные возможности приложений ограничены.
Посетителям иногда приходится переходить на полную версию или уходить к вашим коллегам-конкурентам. С точки зрения поисковиков, это - отказы. Роботы при большом количестве отказов воспринимают ваш сайт как нерелевантный поисковым запросам и не торопятся демонстрировать их в первых строках выдачи. И эту загвоздку решает адаптивный дизайн.
Универсальная верстка, подстраиваемая под любое устройство, это - серьезный маркетинговый инструмент. Удобство для клиентов, перспективы для владельцев и легкая раскрутка сайта по облегченной цене (ведь для реализации адаптивного дизайна требуется меньше ресурсов, чем для разработки, внедрения и тестирования приложения).
Не уговаривайте клиентов установить ваше приложение на их смартфон. Предложите им функциональный адаптивный дизайн и наблюдайте за ростом конверсии.
Seo-продвижение